المنتجات
انقر للدردشة عبر الإنترنت
مشروع
انقر لترك رسالة عبر الإنترنت
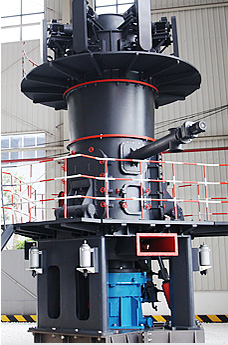
مشروع طحن الحجر الجيري بقدرة 20 طنًا في الساعة في أكتاو، كازاخستان
القدرة: 10-20 طن/ساعة
دقة المنتج النهائي: 50 ميكرون؛ 70 ميكرون؛ 100 ميكرون؛ 150 ميكرون
المعدات: مجموعتان من مطحنة الطحن MTW145G النسخة الأوروبية
lآلات معالجة الحجر المتحلل
.jpg)
الشركة المصنعة لآلات قطع الأحجار والأدوات
أدوات الماس وتصنيع آلات تصنيع الحجر مورد حلول معالجة الحجر المهنية! تقديم خدمة الشباك الواحد لمصنع الحجر من تصميم المصنع ، والأدوات المطابقة لتشغيل الماكينةما يقرب من 20 عاما من آلة معالجة الحجر تجربة التصدير تعمل ماكينات الحجر في أكثر من 60 دولةآلة قص الحجر ، آلة تصنيع الحجر قاعدة كبيرةآلات الغنجر GQ3220h قطع الرخام الأحادي اللون آلة قطع الحجر الجرانيت منشار جسر لقص تجانب اللب إلى الحجم مرجع فوب السعر: US$20,00000 / قطعة MOQ: 1 قطعةآلات معالجة الأحجار، فئة المنتجاتآلات معالجة 2024年2月2日 تأسست HUALONG في عام 1989 ، وهي واحدة من أكثر مصنعي وموردي آلات معالجة الحجر احترافية في الصين مرحبًا بكم في شراء آلة معالجة الحجر عالية الجودة للبيع هنا من المصنع لاستشارة الأسعار ، اتصل بناالصين آلة تصنيع الحجر المصنعين والموردين
.jpg)
آلة قطع الحجارة ذات المنشار الجسري CNC iGoldencnc
إنها نوع من آلات CNC الأوتوماتيكية المصممة خصيصًا لغالبية مصنعي الأحجار بواسطة IGOLDENCNC من أجل تلبية خطط القطع لمصنعي آلات الحجر تحتوي على طرق معالجة مختلفة للقطع والطحن والنقش والحفر تتميز منشار الجسر بوظائف متعددة، وحجم صغير، يمكن لمركز معالجة الحجر CNC الأوتوماتيكي إكمال نقش الحجر المزخرف بسرعة، مثل الجدران الرخامية ثلاثية الأبعاد والمنحوتات الحجرية والتماثيل الحجرية وما إلى ذلكأفضل آلات تصنيع الحجر CNC للحجر CNC والجرانيت CNC 2024年5月28日 يستكشف هذا الدليل الشامل الأنواع المختلفة لمعدات تصنيع الحجر CNC وفوائدها وتطبيقاتها وكيفية اختيار الماكينة المناسبة لاحتياجاتك تشير معدات تصنيع الحجر CNC إلى الآلات التي يتم التحكم فيها بواسطة الكمبيوتر والتي تستخدم لقطع المواد الحجرية معدات تصنيع الحجر باستخدام الحاسب الآلي: دليل في هذه المقالة من إيران بازلت، ندرس أنواع معالجة الحجر ونشرح الاختلافات بينها ونفحص الخطوات اللازمة لبناء معالجة الحجر معالجة الصخور هي مجموعة من الطرق المستخدمة لإزالة المعادن من الخامات المستخرجة من الأرض تتضمن العملية كسر قطع كبيرة من المواد إلى قطع أصغر الحجارة المعالجة بازرگانی سنگ حومی استون

آلة نحت ونقش الحجر باستخدام الحاسب الآلي
2023年12月29日 آلات معالجة الحجر CNC هي أدوات متقدمة تستخدم في صناعة الحجر لتشكيل وتشطيب المواد الحجرية بدقة هذه الآلات قادرة على أداء مهام مختلفة، بما في ذلك القطع والطحن والنقش والتلميع وغيرها تسمح تقنية CNC بمعالجة الأحجار بدقة وكفاءة عالية، مما تخصصت شركة JINSHAN في تصنيع أدوات معالجة الحجر وأدوات قطع الحجر لأكثر من 33 عامًا احصل على أفضل عروض أسعار المواد الكاشطة على jinshanstoneجلخ الحجر ، أدوات معالجة الحجر ، مصنعي أدوات 2023年6月2日 计算机视觉的图像L2损失函数,一般收敛到多少时,效果就不错了呢?看题主的意思,应该是想问,如果用训练过程当中的loss值作为衡量深度学习模型性能的指标的话,当这个指标下降到多少时才能说明模型达到了一个较好的性能,也就是将loss作为一个evaluation metrics。深度学习的loss一般收敛到多少? 知乎2018年10月10日 lose,loss 和lost的区别It's surprising: they lost!这句话是对的,lost在这里是动词lose的过去式,并不是形容词。they lost!他们失败这个动作已经发生了,并且已成事实,因此要用动词的过去式。lose,loss 和llose,loss 和lost的区别 百度知道
.jpg)
深度学习Loss函数 知乎
2020年9月14日 Loss函数 机器学习中的监督学习本质上是给定一系列训练样本 \left(x{i}, y{i}\right),尝试学习 x \rightarrow y 的映射关系,使得给定一个 x,即便这个 x 不在训练样本中,也能够输出 \hat{y},尽量与真实的 y 接近。 损失函数是用来估量模型的输出 \hat{y} 与真实值 y 之间的差距,给模型的优化指引方向。2017年5月10日 不同于css中的import,less可以在文件中的任何一个地方引入,包括选择器中或者函数中。 并且less还对import提供了不同的参数:reference、inline、less、css、multiple、once,如果不指定参数默认是once,下面对各个参数进行了解释 @import (re跟我一起了解less(6):less和css文件的引入 冉夜 博客园2023年5月8日 Less extends CSS with dynamic behavior such as variables, mixins, operations and functions Less runs on both the serverside (with Nodejs and Rhino) or clientside (modern browsers only)Functions Lessjs2023年2月2日 文章浏览阅读18k次,点赞3次,收藏2次。编译时 less、scss、sass、css 样式重复注入解决方法 vue项目中配置全局变量注入 在日常项目中,很多人都用到了css预处理器 ,如sass,less, stylus,处理样式非常方便,尤其是嵌套,变量,函数等,让我们书写css非常nice,在项目中一般会建立一个样式文件夹 【Less】全局样式重复注入问题CSDN博客
.jpg)
train loss与test loss结果分析 CSDN博客
2021年7月21日 **train loss 不断下降,dev(或test) loss不断下降:**说明网络仍在学习。 **train loss 不断下降,dev(或test) loss趋于不变:**说明网络过拟合。**train loss 趋于不变,dev(或test) loss不断下降:**说明数据集100%有问题。**train loss 趋于不变,dev(或test) loss趋于不变:**说明学习遇到瓶颈,需要减小学习率 2 天之前 编辑“导入”的 Markdown 源 从其他样式表导入样式 在标准 CSS 中,@import at 规则必须位于所有其他类型规则之前。 但 Less 不关心你将 @import 语句放在哪里。 示例foo { background: #900; } @import "thisisvalidless"; 文件扩展名 @import 语句可能会根据文件扩展名以不同的方式被 Less 处理深入了解功能 Lessjs 中文Next steps Read on to find out about: Configure Tasks Dig into Tasks to help you transpile your SCSS and Less to CSS; Basic Editing Learn about the powerful VS Code editor; Code Navigation Move quickly through your source code; HTML CSS is just the start, HTML is also very well supported in VS Code; Common questions Does VS Code provide a color picker?CSS, SCSS, and Less support in Visual Studio Code2023年4月25日 Edit the markdown source for "extend" Extend is a Less pseudoclass which merges the selector it is put on with ones that match what it references Released v140 nav ul { :extend (line); background: blue; } In the rule set above, the :extend selector will apply the "extending selector" (nav ul) onto the line class wherever the line class appears深入解读 Less 特性 Lessjs 中文文档 Less 中文网 BootCDN
.jpg)
【前端面经】CSSless/sass/scss的区别和基本使用
2023年5月7日 除此之外,Less也可以与其他前端框架集成,如React、Angular等。这样,可以在这些框架中使用Less来快速构建和样式化组件。另外,Less还可以使用导入语句来组织和管理样式,使得项目的样式文件更加清晰易读。 Sass Sass代表Syntactically Awesome2023年7月20日 以下选项可用于覆盖此行为。导入选项 Less 提供了几个扩展 CSS @import CSS atrule 的选项,以提供更多对外部文件的灵活性。语法:@import (关键字) "文件名"; 已实现以下导入选项: reference:使用 Less 文件,但不输出它 inline:将源文件包含在输出中,但不处理它 @import AtRules Less 官方帮助文档中文版2023年12月27日 文章浏览阅读15k次。less语法的技巧总结,很基础,熟练掌握后能提高我们在大型项目中的开发效率。less 变量拼接 CSS预处理器,如Less,正是在这样的背景下应运而生,它们为开发者提供了编写更高效、更可维护的CSS代码的能力。通过这些高级 less预处理语言的运用之变量拼接那点事 CSDN博客2024年6月7日 LESS 语言特性的深入指南。有关 Less 的快速摘要,请参阅 概述。 ¥An indepth guide to features of the LESS language See the Overview for a quick summary of Less 有关安装和设置 Less 环境的深入指南,以及有关 Less 开发的文档,请参阅:使用 Lessjs。 ¥For an indepth guide to installing and setting up a Less environment, as well as 高级特性 Lessjs 中文网

十看懂Css、less和Sass(SCSS)的区别CSDN博客
2019年12月27日 LESS(2009年开源的一个项目,受Sass的影响较大,但又使用CSS的语法,让大部分开发者和设计师更容易上手。LESS保留了css的任何功能,同时提供了多种方式能平滑的将写好的代码转化成标准的CSS代码,可以在任何使用随时切换到css的语法进行书写。2022年4月8日 然而,在集成Less到Vue项目中时,我们可能会遇到一些配置上的挑战,特别是当涉及到Webpack这样的构建工具时。在Vue项目中,Webpack通常通过Vue CLI来配置,用以编译和优化我们的代码。 通过以上步骤和示例,你应该已经掌握了如何在Vue项目中集成Less,并且知道如何避免与Webpack之间的潜在冲突。Vueless的使用和deep深度选择器 CSDN博客2019年10月22日 Less 提供了CSS @import CSS规则的几个扩展,以提供更多的灵活性来处理外部文件。语法: @import (keyword) "filename"; 以下是导入指令的相关详情: reference,使用较少的文件但不输出。 inline,在输出中包含源文件,但不对其进行处理。 less,无论文件扩展名为什么,都将其视为less文件。Less导入选项 知乎2020年3月29日 React中使用less(use CSS Modules)的两种配置方法 创建日期: 2020年3月2日 Demo源码下载 参考链接: 链接1 链接2 customizecra API 前言: 如果你想通过不暴露webpack,配置less,并且只想知道步骤,不关心你配置时候为什么不好用,可以直接划React中使用less(use CSS Modules)的两种配置方法 简书
.jpg)
Angular 如何换用Less,以及依赖Less / Scss优略angular
2022年10月31日 Less 是一门 CSS 预处理语言,它扩展了 CSS 语言,增加了变量、Mixin、函数等特性,使 CSS 更易维护和扩展 在创建项目的时候指定预编译器 在Angular/cli 738 版本创建一个项目时,Angular/cli 工具提供了多个预编译器来选,这个时候就可以指定为Less就可以了 wujiayudeMBP:~ wjy$ ng version 2020年1月28日 Less 是流行的 CSS 预编译语言,通过引入变量、方法、混合、操作运算等动态特性对 CSS 进行了扩展,本工具提供了 LESS 转 CSS 功能,可以把 LESS 代码编译成 CSS 代码。LESS 转 CSS,在线 LESS 编译工具 在线工具wetools 2023年4月25日 Less (Leaner Style Sheets 的缩写) 是一门向后兼容的 CSS 扩展语言。这里呈现的是 Less 的官方文档(中文版),包含了 Less 语言以及利用 JavaScript 开发的用于将 Less 样式转换成 CSS 样式的 Lessjs 工具。Less 快速入门 Lessjs 中文文档 Less 中文网2019年9月30日 Less 是一门 CSS 预处理语言,它扩展了 CSS 语言,增加了变量、Mixin、函数等特性,使 CSS 更易维护和扩展 在创建项目的时候指定预编译器 在Angular/cli 738 版本创建一个项目时,Angular/cli 工具提供了多个预编译器来选,这个时候就可以指定为Less就 Angular学习笔记63:手动把项目的 CSS 预编译器改成 Less
.jpg)
Using Lessjs Lessjs
2023年5月8日 Edit the markdown source for "usinglessinthebrowser" Using Lessjs in the browser is the easiest way to get started and convenient for developing with Less, but in production, when performance and reliability is important, we recommend precompiling using Nodejs or one of the many third party tools available2021年8月4日 这是我参与8月更文挑战的第5天,活动详情查看:8月更文挑战 LESS是一个CSS预处理器,它在 CSS 的语法基础之上,引入了变量,Mixin(混入),运算以及函数等功能,大大简化了 CSS 的编写,并且降低了 CSS 的维护成本。less学习指南第二期 运算和内置函数LESS是一个CSS预 2024年9月10日 通过绘制Loss曲线,能够清楚地观察到模型在训练过程中的收敛情况,从而帮助我们判断模型是否出现过拟合或欠拟合。我们把这些内容全部赋值,输入到ChatGPT中,先让它帮我们把其中的数据提取出来(如果文字量比较小也可以省略这一步,直接把内容进行后续处理)但是这张图中,曲线的位置比较 通过loss曲线诊断神经网络模型 CSDN博客2022年9月8日 在public文件夹下有入口文件indexhtml,在入口文件中引入同文件夹下的less文件。在public文件夹下创建themeless文件并在文件中声明less变量,如下。在使用到切换主题颜色的地方加上公共样式color,如下。点击切换主题触发点击事件时,修改less变量(在切换主题的react文件里导入less。lessmodifyVars的使用改变主题颜色 CSDN博客

神经网络调参:loss 问题汇总(震荡/剧烈抖动,loss不收敛
2023年1月9日 1、梯度消失或爆炸:神经网络层数较深,可能出现梯度消失或爆炸的情况,导致无法正确更新网络参数,从而导致loss函数的摆动。2、学习率过大或过小:学习率过大会导致训练过程中震荡,而学习率过小会导致训练速度过慢,可能需要通过调整学习率来解决这个问题。2024年6月7日 有关 Less 语言特性的详细文档,请参阅 特性 ¥For detailed documentation on Less language features, see Features 有关 Less 内置函数的列表,请参阅 函数 ¥For a list of Less Builtin functions, see Functions 详细使用说明,请参阅 使用 Lessjs ¥For detailedLessjs 中文网2022年4月1日 1、less简述 less就是简便书写css的工具,还是像写css那样写,只是有些比较简洁,可以写除法、选择器套选择器等等。保存less文件,就会在同级别下自动生成css文件。在px单位转换到rem单位过程中,哪项工作是最麻烦的?答:除法运算。CSS不支持计算写法。CSS基础:Less的使用以及注意项less语法下按css写会出错 2023年6月2日 计算机视觉的图像L2损失函数,一般收敛到多少时,效果就不错了呢?看题主的意思,应该是想问,如果用训练过程当中的loss值作为衡量深度学习模型性能的指标的话,当这个指标下降到多少时才能说明模型达到了一个较好的性能,也就是将loss作为一个evaluation metrics。深度学习的loss一般收敛到多少? 知乎
CFB石灰石脱硫剂制备——磨机公众号12.8 推送案例(8)51.jpg)
lose,loss 和lost的区别 百度知道
2018年10月10日 lose,loss 和lost的区别It's surprising: they lost!这句话是对的,lost在这里是动词lose的过去式,并不是形容词。they lost!他们失败这个动作已经发生了,并且已成事实,因此要用动词的过去式。lose,loss 和l2020年9月14日 Loss函数 机器学习中的监督学习本质上是给定一系列训练样本 \left(x{i}, y{i}\right),尝试学习 x \rightarrow y 的映射关系,使得给定一个 x,即便这个 x 不在训练样本中,也能够输出 \hat{y},尽量与真实的 y 接近。 损失函数是用来估量模型的输出 \hat{y} 与真实值 y 之间的差距,给模型的优化指引方向。深度学习Loss函数 知乎2017年5月10日 不同于css中的import,less可以在文件中的任何一个地方引入,包括选择器中或者函数中。 并且less还对import提供了不同的参数:reference、inline、less、css、multiple、once,如果不指定参数默认是once,下面对各个参数进行了解释 @import (re跟我一起了解less(6):less和css文件的引入 冉夜 博客园2023年5月8日 Less extends CSS with dynamic behavior such as variables, mixins, operations and functions Less runs on both the serverside (with Nodejs and Rhino) or clientside (modern browsers only)Functions Lessjs

【Less】全局样式重复注入问题CSDN博客
2023年2月2日 文章浏览阅读18k次,点赞3次,收藏2次。编译时 less、scss、sass、css 样式重复注入解决方法 vue项目中配置全局变量注入 在日常项目中,很多人都用到了css预处理器 ,如sass,less, stylus,处理样式非常方便,尤其是嵌套,变量,函数等,让我们书写css非常nice,在项目中一般会建立一个样式文件夹 2021年7月21日 **train loss 不断下降,dev(或test) loss不断下降:**说明网络仍在学习。 **train loss 不断下降,dev(或test) loss趋于不变:**说明网络过拟合。**train loss 趋于不变,dev(或test) loss不断下降:**说明数据集100%有问题。**train loss 趋于不变,dev(或test) loss趋于不变:**说明学习遇到瓶颈,需要减小学习率 train loss与test loss结果分析 CSDN博客2 天之前 编辑“导入”的 Markdown 源 从其他样式表导入样式 在标准 CSS 中,@import at 规则必须位于所有其他类型规则之前。 但 Less 不关心你将 @import 语句放在哪里。 示例foo { background: #900; } @import "thisisvalidless"; 文件扩展名 @import 语句可能会根据文件扩展名以不同的方式被 Less 处理深入了解功能 Lessjs 中文Next steps Read on to find out about: Configure Tasks Dig into Tasks to help you transpile your SCSS and Less to CSS; Basic Editing Learn about the powerful VS Code editor; Code Navigation Move quickly through your source code; HTML CSS is just the start, HTML is also very well supported in VS Code; Common questions Does VS Code provide a color picker?CSS, SCSS, and Less support in Visual Studio Code

深入解读 Less 特性 Lessjs 中文文档 Less 中文网 BootCDN
2023年4月25日 Edit the markdown source for "extend" Extend is a Less pseudoclass which merges the selector it is put on with ones that match what it references Released v140 nav ul { :extend (line); background: blue; } In the rule set above, the :extend selector will apply the "extending selector" (nav ul) onto the line class wherever the line class appears